Introducing Graphic Editing Programs and Vectors
Why Use a Vector Program?
The advantage to using vectors lays in the way the program works. Vector-based editors use mathematical equations and geometric primitives -simple objects including points, lines and basic shapes. These vectors are also referred to as objects. The resulting image created can be scaled larger or smaller, (within the program) without loss of image quality. Common vector editing programs include Adobe Illustrator, Corel Draw, Inkscape and Sketch. These programs can be desktop based (downloaded and installed prior to usage) or browser-based (used in an internet browser). Once an image is complete in a vector program, it can be exported to several different file formats, such as JPEG, PNG, PDF and more, depending on what its usage.1 In this project, you will use the vector editor Boxy SVG.
Why Use Vector Programs for 3D Printing?
In this project, you will be using Tinkercad. While this is a great program for building 3D models, the potential for drawing and creating customized, sophisticated designs is outside the scope of the program. This is the strength of utilizing vectors. You will be able to create complex designs in the 2 dimensional graphics editor Boxy SVG, and import them into Tinkercad to create custom 3D objects.
Furthermore, if you chose to pursue graphic editing or 3D CAD programs further, and use more complex programs such as Adobe Illustrator to create 2D vectors, or CAD programs such as Rhino 3D or Fusion 360, the skills learned in this project will serve as a great primer and introduction to the more intricate projects you can undertake in the future.
What are Vector Graphics?
A vector graphic is the use of polygons to represent images in computer graphics, laid out according to the x- and y-axes on the work plane (area on the screen you will be working on). As such, vectors are 2-Dimensional -they have width and length. They are based on vectors, which lead through locations called anchor points. Each control point is assigned a specific position on the x- and y-axes of the work plane, and determines the direction of the vector path. Attributes such as stroke, color, shape, curve, thickness and fill can also be assigned to each vector path. 2
What are Paths?
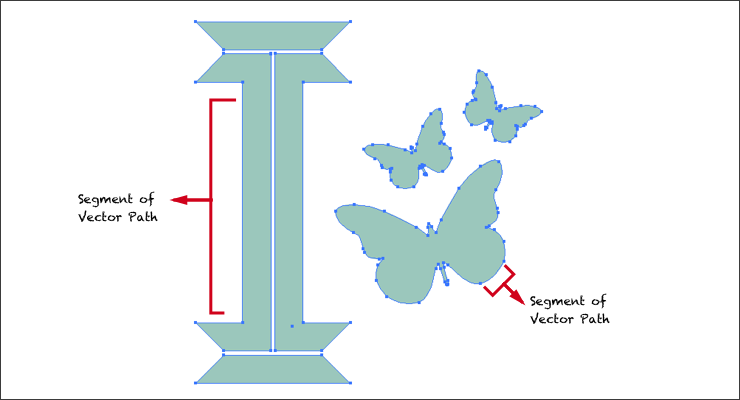
Paths can be curved or straight, and form the drawing being created. Paths are divided into segments by Anchor Points. In the image below, the blue lines tracing each object represent the paths of those objects.

What are Anchor Points and Why are they Important?
Anchor points are connected by paths that form the vector drawing being created. The graphics program being used gives information on the location and size of each path, as well as its attributes, including fill color, and stroke weight (thickness) and color. These attributes can be changed at any time, in order to customize your drawing. Anchor points form the direction the path of your drawing will take.3 In the image below, each blue square represents a different anchor point of the drawing.

What Program Will I Be Using and Why?
You will be using Boxy SVG. This is a great online graphics editor similar to Adobe Illustrator, that performs on a modern Web Browser. Boxy SVG can be used to create illustrations, icons, banners, mockups etc. You will learn how to create graphics using Boxy SVG and import them into the browser-based Computer Aided Design (CAD) program Tinkercad in order to complete the final project in this course -creating a prototype pair of 3D Printed prescription eyeglass frames.

1. "What is Vector Art?" Image 420. Accessed July 20, 2017. https://image420.com/what-is-vector-art/ ↩
2. "Vector Graphics." Wikpedia. Accessed July 20, 2017. https://simple.wikipedia.org/wiki/Vector_graphics ↩
3. Steuer, Sharon. "Illustrator Basics" in _Adobe Illustrator Wow! (_Berkeley, CA. Peachpit Press, 2009). 11-12. ↩